Web-App zur Auswertung der aktuellen und historischen Wartezeiten im Europa Park Rust

Erik Borowski




Was soll ich sagen? Ein Besuch des Europa Parks wäre doch langweilig, wenn er vorher nicht bis ins kleinste Detail geplant wäre. Und für so eine Planung braucht es natürlich Daten, die sie stützen. Also habe ich einige Wochen vorher angefangen, die Wartezeiten der einzelnen Attraktionen im 5-Minuten-Takt zu »vorratsdatenspeichern« (wobei sowohl das Wort als auch die Idee inspiriert sind von David Kriesel und seinen sehr empfehlenswerten Talks). Dafür habe ich mir eine Webanwendung in Vue.js gebaut, die neben den aktuellen Wartezeiten auch verschiedene Auswertungen grafisch anzeigen kann.
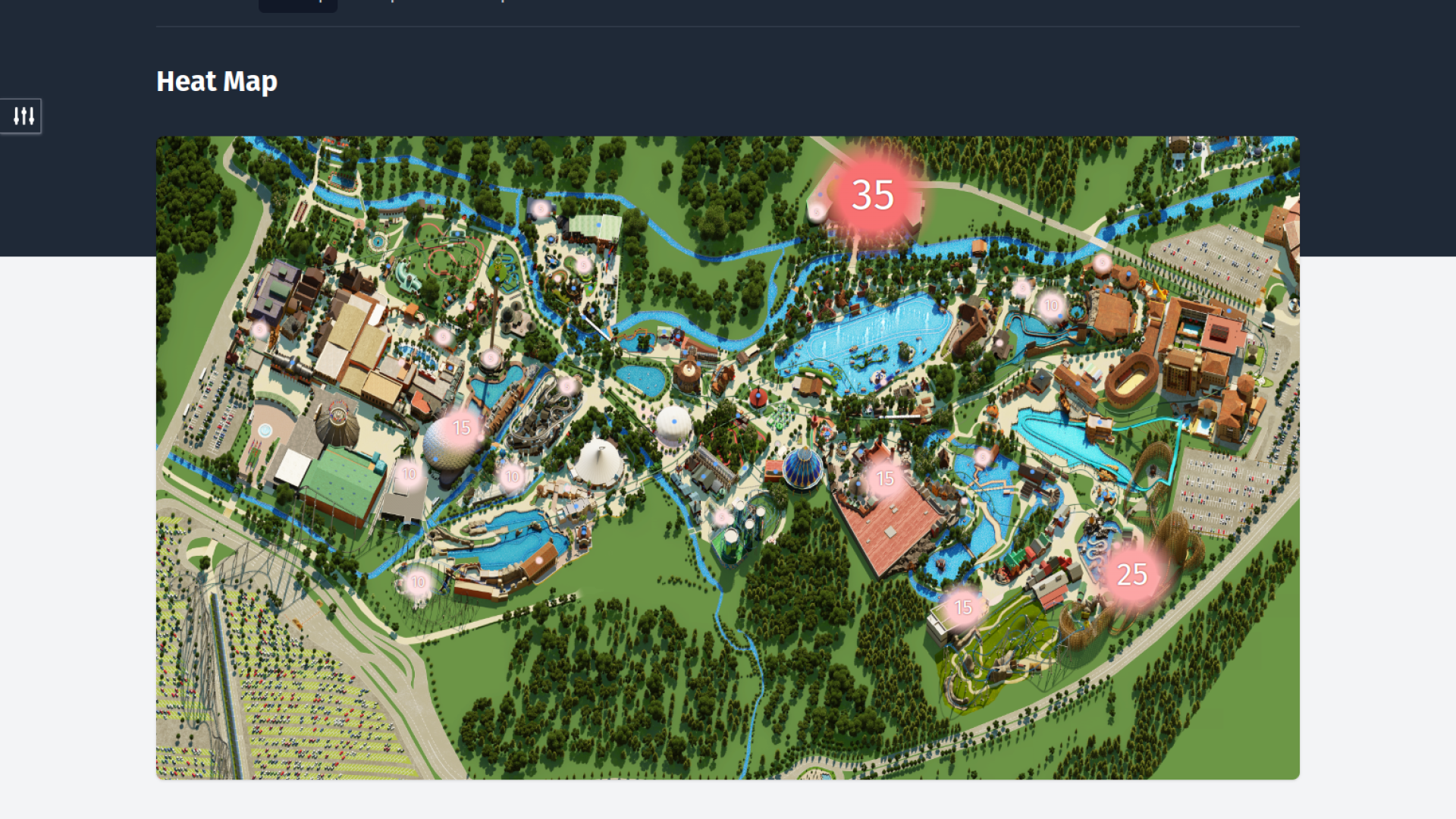
Im Park selbst habe ich dann ganz enttäuscht festgestellt, dass die offizielle App des Europa Parks auch die aktuellen Wartezeiten anzeigen kann. Nichtsdestotrotz war eine visuelle Heat Map ganz praktisch und auch anhand historischer Daten abschätzen zu können, wie sich die Besuchendenströme in den nächsten Stunden verteilen werden war auch vor Ort sehr praktisch.
Ganz nebenbei habe ich auch den Busfahrplan vom Park zum nächsten Bahnhof noch grafisch aufgewertet und alle irrelevanten Informationen rausgeschmissen. Den Plan gibts nämlich sonst nur als unübersichtliches PDF.